我目前最喜欢的 WordPress 主题依然是 2023 年的默认主题 Twenty Twenty-Three。它简洁、直观,用起来非常舒服。不过,这个主题并没有内置深色模式,这让我很难受。
之前,我一直使用 DarkMySite 插件来实现深色模式的功能。虽然效果还不错,但对于像 Twenty Twenty-Three 这样简约的主题来说,搭配一个功能繁杂的插件总觉得有点别扭。更别提插件多少会对网站性能造成一些影响,这让我心里不太舒服。于是,我决定通过添加额外 CSS 功能来为它实现一个轻量、简单的深色模式,既能满足需求,又不失主题原本的优雅。 接下来,我将分享具体的实现步骤。如果你也使用 Twenty Twenty-Three,并且想给它加上深色模式,也可以尝试这个方法!
GitHub仓库:guguan123/WordPress-2023-theme-derk-mode-css: 用于给 WordPress 的 Twenty Twenty-Three 主题提供暗色模式的额外 CSS
使用方法
在仪表盘的“主题”页面点击“自定义”按钮

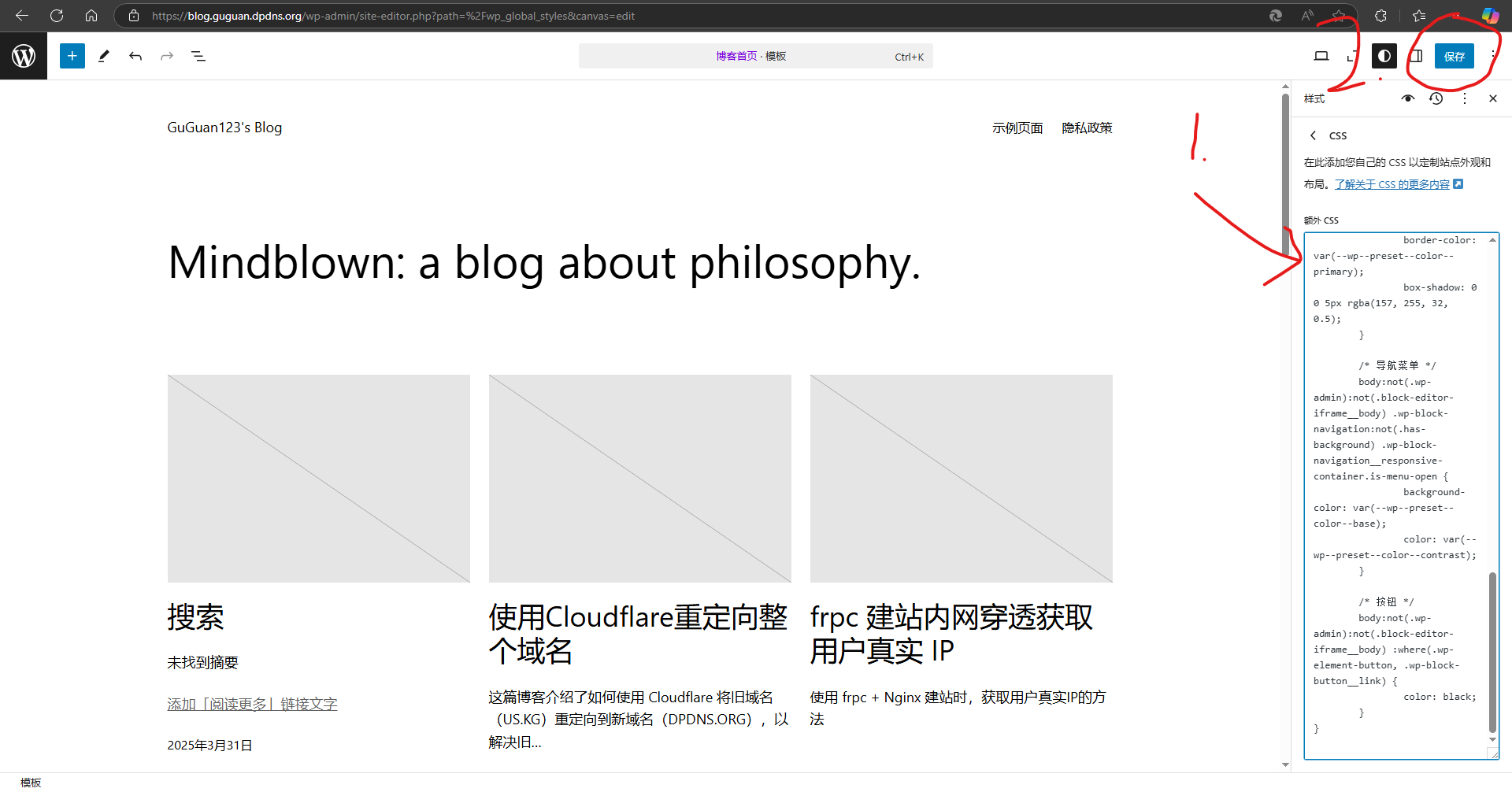
点击“样式”选项 -> 点击“编辑样式”按钮


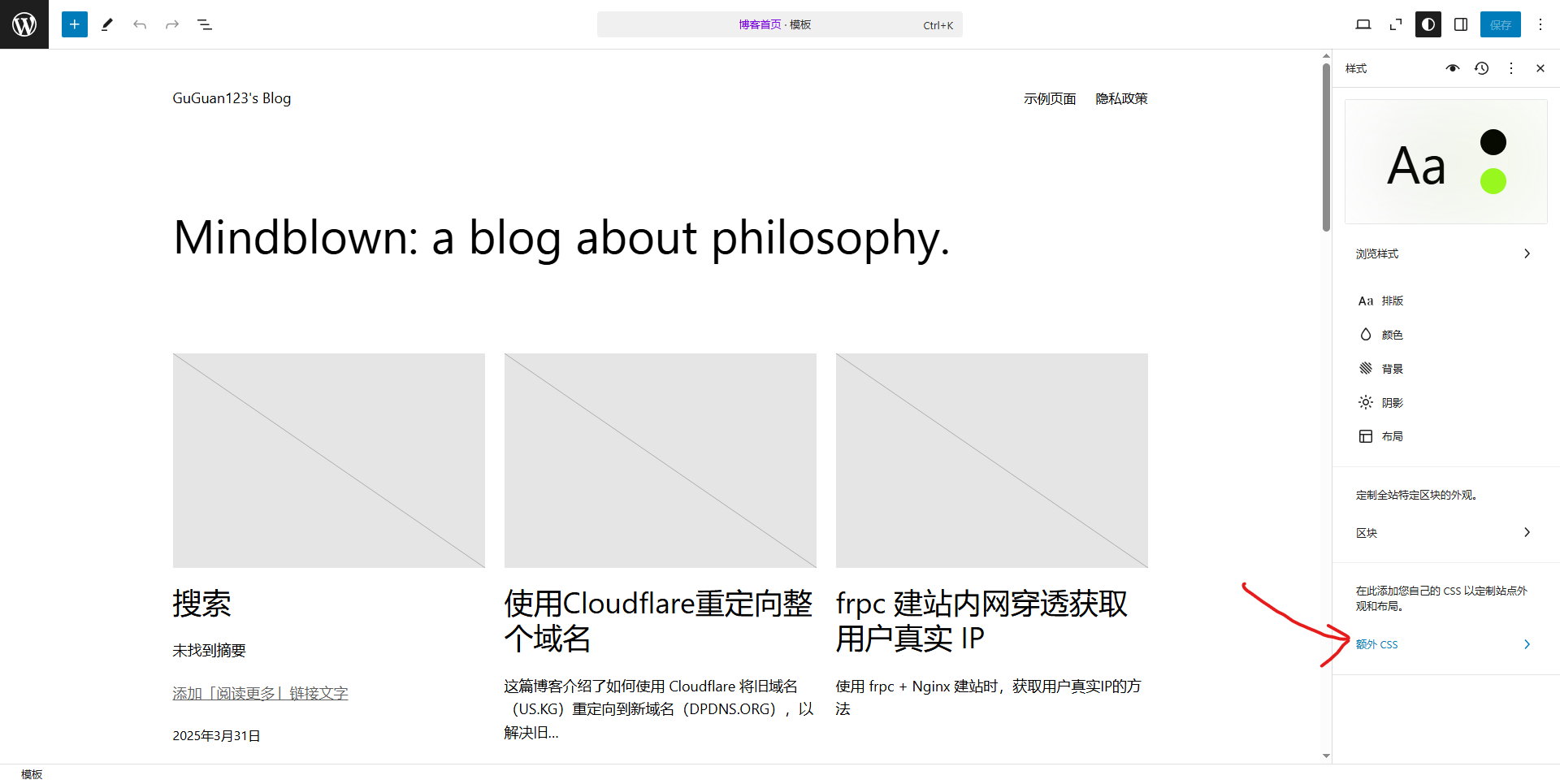
将 WordPress-2023-theme-derk-mode-css 里面的所有内容复制到“额外 CSS”输入框,保存


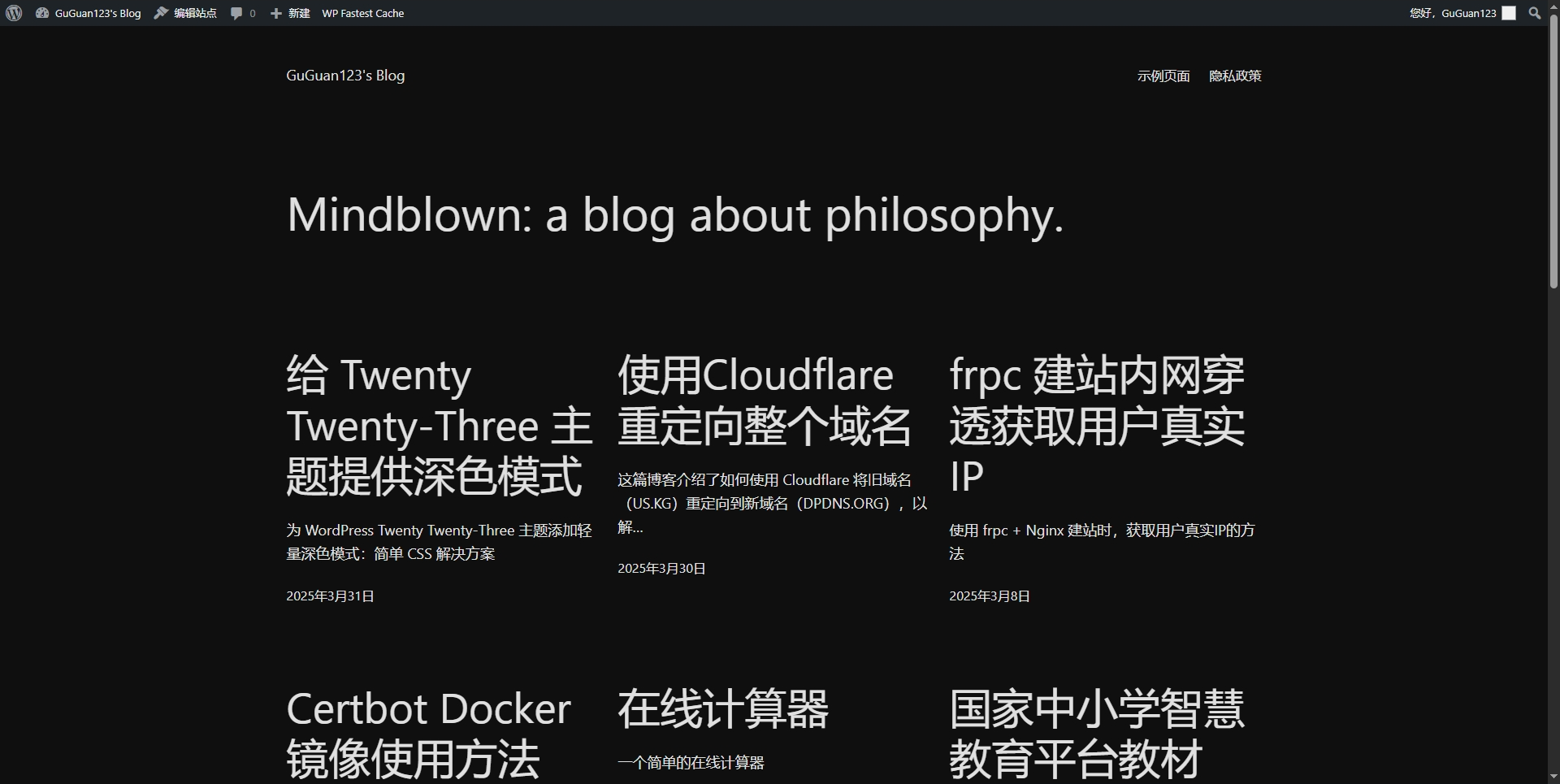
查看效果

发表回复